Shopify独立站kalles主题logo和网页小图标设置
我们在做shopify独立站的时候,logo和网页小图标的配置也是很重要的,不仅可以增加网站的美观度,也显得店铺更专业,增加转化率。
下面来介绍kalles模板中logo和网页小图标的设置
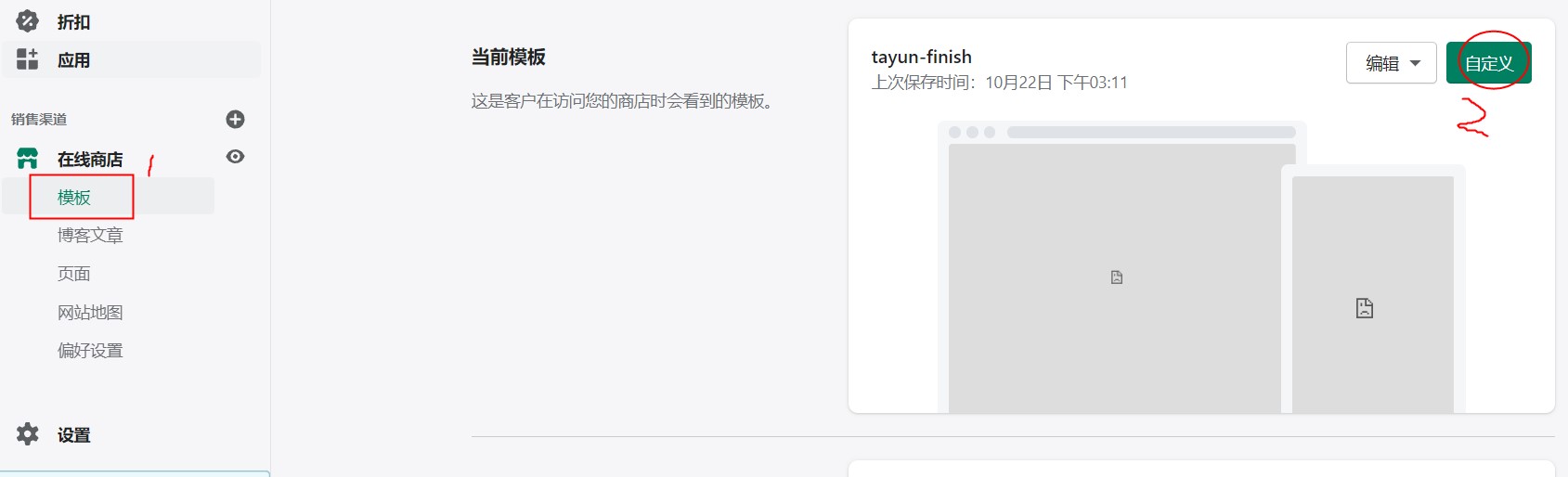
首先登录shopify后台,在在线商店下拉菜单里面如下图点击:模板>自定义

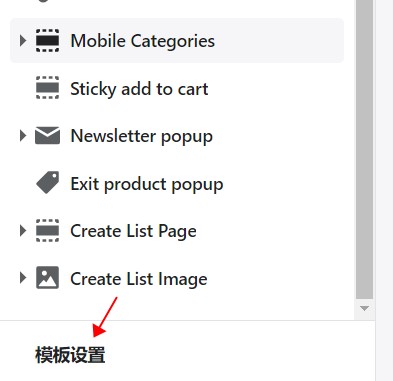
进入模板自定义装修页面,点击左下角模板设置按钮

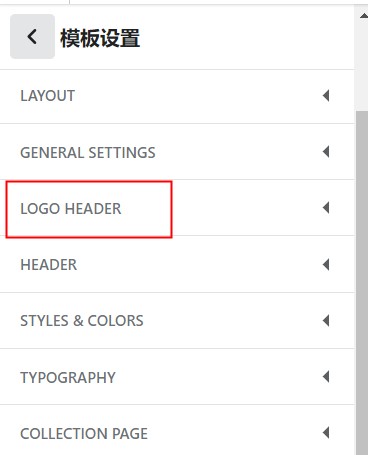
进入模板设置界面找到LOGO HEADER

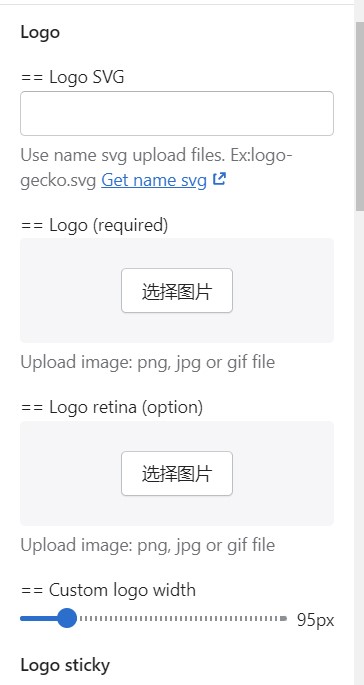
点击进入logo设置界面,直接上传logo即可

如果是SVG图标,可以直接传到文件里面,在第一个输入框填入图片名字即可
 SVG图片格式会自动调整大小,只要设置一个位置就可以了
SVG图片格式会自动调整大小,只要设置一个位置就可以了
如果是png图片格式可以单独设置pc端,手机端logo和下拉悬浮顶部的logo,可以通过预览,调整最佳尺寸。
设置好logo,拉到底部,找到FAVICON 设置网页小图标
如下图点开就可以上传网页图标,支持png,ico格式图片推荐尺寸32X32px

上传完成就可以显示在浏览器左侧,如下图所示

热门话题
wmtools采集 shopify采集 shopify主题 shopline 跨境电商 wmtools采集工具 shopline教程 外贸独立站 tayest 万里汇B2B seo shopify插件 万里汇注册 kalles教程 shopify独立站 店匠 万里汇 shopify wmtools shopify教程 踏云电商在线
踏云电商在线  2022-01-24 11:16:40
2022-01-24 11:16:40  1,873 次
1,873 次